How To Add Login And Register On The Top In Laravel Page
Apr 17, 2021 Category : Laravel
Hello Dev,
I am going to show yous case of laravel custom login and registration example. it's simple example of laravel custom login authentication. nosotros will help y'all to requite example of laravel custom login and registration. Here you will learn laravel custom registration and login.
Laravel provide auth using jetstream and ui package. just sometime we need to create our own login, registration, dashboard and logout then i will help yous how to create step by step custom login and registration folio in laravel application. you can easily create custom login and registration with laravel 6, laravel seven, laravel viii and laravel nine version.
you can see blare preview of pages:
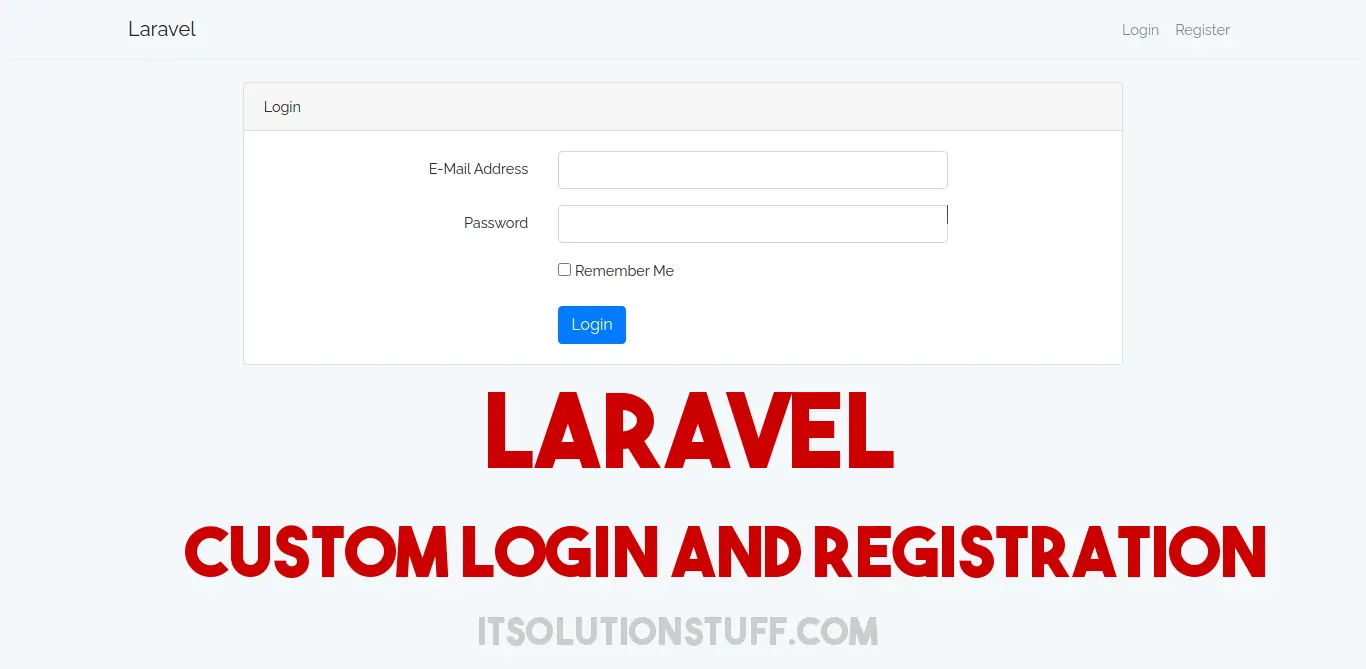
Login Page:

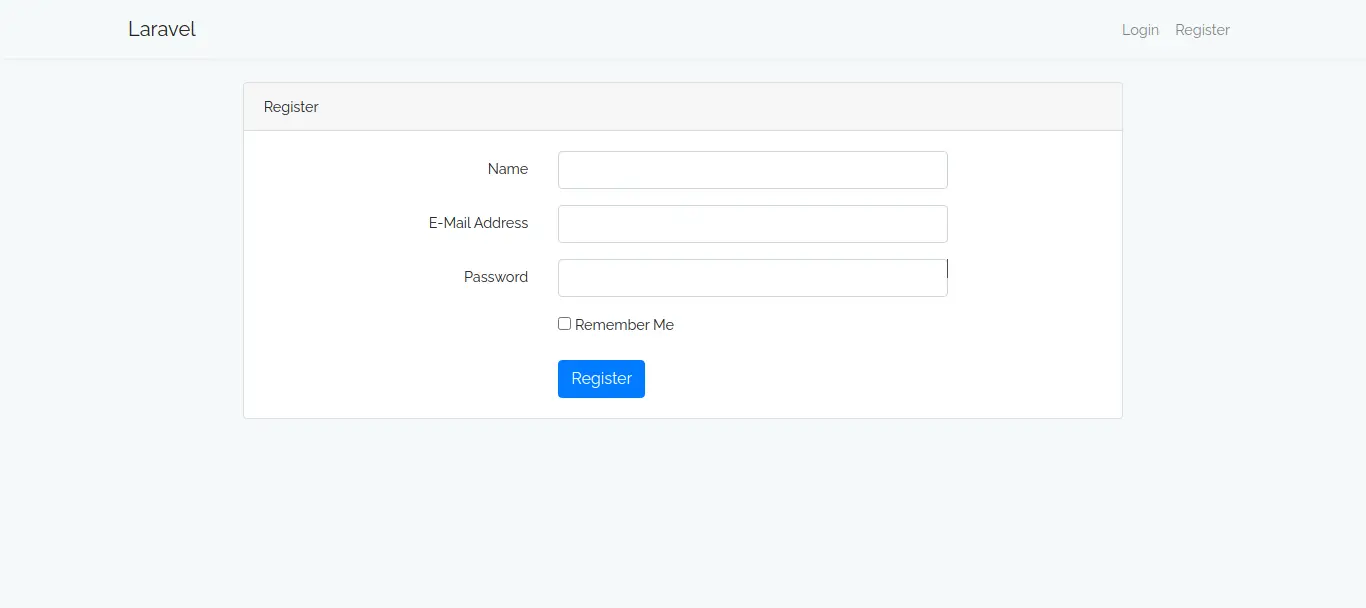
Register Page:

Dashboard Page:

Step 1: Install Laravel
first of all nosotros demand to get fresh Laravel viii version awarding using blare control, Then open your last OR command prompt and run bellow control:
composer create-project --adopt-dist laravel/laravel web log
Pace 2: Create Road
In this is pace we need to create custom route for login, register, home and logout. so open up your routes/web.php file and add post-obit route.
routes/spider web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\Auth\AuthController;
/*
|--------------------------------------------------------------------------
| Spider web Routes
|--------------------------------------------------------------------------
|
| Here is where you tin can annals web routes for your application. These
| routes are loaded past the RouteServiceProvider inside a grouping which
| contains the "web" middleware grouping. Now create something great!
|
*/
Route::get('login', [AuthController::grade, 'index'])->name('login');
Route::post('post-login', [AuthController::course, 'postLogin'])->proper noun('login.post');
Route::get('registration', [AuthController::class, 'registration'])->name('register');
Route::post('mail service-registration', [AuthController::class, 'postRegistration'])->name('annals.post');
Route::become('dashboard', [AuthController::class, 'dashboard']);
Road::get('logout', [AuthController::class, 'logout'])->name('logout');
Step 3: Create Controller
in this step, nosotros need to create AuthController and add post-obit lawmaking on that file:
app/Http/Controllers/Auth/AuthController.php
<?php
namespace App\Http\Controllers\Auth;
use App\Http\Controllers\Controller;
utilise Illuminate\Http\Request;
use Illuminate\Back up\Facades\Auth;
utilise Session;
utilize App\Models\User;
use Hash;
course AuthController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public office index()
{
return view('auth.login');
}
/**
* Write code on Method
*
* @return response()
*/
public office registration()
{
return view('auth.registration');
}
/**
* Write lawmaking on Method
*
* @render response()
*/
public role postLogin(Request $asking)
{
$request->validate([
'email' => 'required',
'password' => 'required',
]);
$credentials = $request->but('email', 'password');
if (Auth::attempt($credentials)) {
return redirect()->intended('dashboard')
->withSuccess('You have Successfully loggedin');
}
return redirect("login")->withSuccess('Oppes! You have entered invalid credentials');
}
/**
* Write code on Method
*
* @render response()
*/
public function postRegistration(Asking $asking)
{
$asking->validate([
'proper name' => 'required',
'email' => 'required|e-mail|unique:users',
'password' => 'required|min:six',
]);
$data = $request->all();
$check = $this->create($data);
render redirect("dashboard")->withSuccess('Slap-up! You have Successfully loggedin');
}
/**
* Write code on Method
*
* @return response()
*/
public function dashboard()
{
if(Auth::check()){
return view('dashboard');
}
return redirect("login")->withSuccess('Opps! You do not have access');
}
/**
* Write code on Method
*
* @return response()
*/
public function create(array $data)
{
return User::create([
'proper name' => $data['name'],
'email' => $data['email'],
'countersign' => Hash::make($data['password'])
]);
}
/**
* Write code on Method
*
* @return response()
*/
public function logout() {
Session::affluent();
Auth::logout();
return Redirect('login');
}
}
Step four: Create Blade Files
here, we need to create bract files for layout, login, register and dwelling folio. and so let's create one past one files:
resource/views/auth/login.blade.php
@extends('layout')
@department('content')
<main course="login-class">
<div class="cotainer">
<div form="row justify-content-center">
<div course="col-dr.-8">
<div class="bill of fare">
<div course="card-header">Login</div>
<div grade="carte du jour-body">
<form action="{{ route('login.mail') }}" method="Postal service">
@csrf
<div class="form-group row">
<label for="email_address" grade="col-dr.-4 col-form-label text-md-right">Email Accost</label>
<div form="col-physician-6">
<input type="text" id="email_address" form="form-control" proper noun="email" required autofocus>
@if ($errors->has('email'))
<span class="text-danger">{{ $errors->outset('email') }}</span>
@endif
</div>
</div>
<div class="form-group row">
<characterization for="password" class="col-physician-4 col-course-label text-physician-right">Password</label>
<div class="col-md-6">
<input blazon="password" id="password" class="class-control" name="password" required>
@if ($errors->has('password'))
<span class="text-danger">{{ $errors->starting time('password') }}</span>
@endif
</div>
</div>
<div class="form-grouping row">
<div form="col-md-6 offset-md-four">
<div course="checkbox">
<label>
<input blazon="checkbox" name="remember"> Call back Me
</label>
</div>
</div>
</div>
<div class="col-md-6 offset-md-4">
<button type="submit" form="btn btn-primary">
Login
</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</master>
@endsection
resources/views/auth/registration.blade.php
@extends('layout')
@section('content')
<main grade="login-class">
<div class="cotainer">
<div class="row justify-content-center">
<div class="col-md-8">
<div form="menu">
<div grade="card-header">Register</div>
<div class="carte du jour-torso">
<form action="{{ route('register.mail') }}" method="Post">
@csrf
<div class="grade-group row">
<label for="name" class="col-doc-four col-course-label text-md-correct">Proper name</label>
<div class="col-dr.-6">
<input type="text" id="name" class="form-control" name="name" required autofocus>
@if ($errors->has('name'))
<span class="text-danger">{{ $errors->first('name') }}</span>
@endif
</div>
</div>
<div form="form-group row">
<label for="email_address" class="col-medico-iv col-course-label text-md-right">Email Accost</label>
<div class="col-md-6">
<input type="text" id="email_address" course="form-command" name="email" required autofocus>
@if ($errors->has('e-mail'))
<span class="text-danger">{{ $errors->first('email') }}</span>
@endif
</div>
</div>
<div form="form-group row">
<characterization for="password" class="col-physician-iv col-form-label text-md-correct">Countersign</characterization>
<div class="col-doctor-6">
<input type="password" id="password" grade="grade-command" name="password" required>
@if ($errors->has('password'))
<span grade="text-danger">{{ $errors->showtime('password') }}</bridge>
@endif
</div>
</div>
<div course="form-group row">
<div form="col-md-6 offset-md-4">
<div class="checkbox">
<characterization>
<input type="checkbox" name="remember"> Remember Me
</label>
</div>
</div>
</div>
<div class="col-md-half-dozen kickoff-dr.-4">
<button type="submit" class="btn btn-primary">
Register
</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</master>
@endsection
resources/views/dashboard.blade.php
@extends('layout')
@department('content')
<div course="container">
<div grade="row justify-content-eye">
<div class="col-md-8">
<div class="carte du jour">
<div form="card-header">{{ __('Dashboard') }}</div>
<div class="menu-trunk">
@if (session('success'))
<div class="alert alert-success" office="warning">
{{ session('success') }}
</div>
@endif
You lot are Logged In
</div>
</div>
</div>
</div>
</div>
@endsection
resources/views/layout.blade.php
<!DOCTYPE html>
<html>
<head>
<championship>Laravel - ItSolutionStuff.com</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.iii/css/bootstrap.min.css">
<way blazon="text/css">
@import url(https://fonts.googleapis.com/css?family=Raleway:300,400,600);
torso{
margin: 0;
font-size: .9rem;
font-weight: 400;
line-meridian: 1.6;
colour: #212529;
text-align: left;
groundwork-color: #f5f8fa;
}
.navbar-laravel
{
box-shadow: 0 2px 4px rgba(0,0,0,.04);
}
.navbar-brand , .nav-link, .my-class, .login-grade
{
font-family: Raleway, sans-serif;
}
.my-form
{
padding-tiptop: 1.5rem;
padding-lesser: 1.5rem;
}
.my-form .row
{
margin-left: 0;
margin-right: 0;
}
.login-form
{
padding-superlative: ane.5rem;
padding-bottom: 1.5rem;
}
.login-form .row
{
margin-left: 0;
margin-right: 0;
}
</style>
</head>
<body>
<nav class="navbar navbar-aggrandize-lg navbar-calorie-free navbar-laravel">
<div class="container">
<a form="navbar-brand" href="#">Laravel</a>
<button course="navbar-toggler" type="push button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span form="navbar-toggler-icon"></span>
</push button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-motorcar">
@guest
<li course="nav-particular">
<a class="nav-link" href="{{ route('login') }}">Login</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ route('register') }}">Annals</a>
</li>
@else
<li class="nav-detail">
<a class="nav-link" href="{{ route('logout') }}">Logout</a>
</li>
@endguest
</ul>
</div>
</div>
</nav>
@yield('content')
</trunk>
</html>
Now nosotros are set to run our example so run bellow command then quick run:
php artisan serve
Now you can open up blare URL on your browser:
localhost:8000/login
I promise it tin help you...
How To Add Login And Register On The Top In Laravel Page,
Source: https://www.itsolutionstuff.com/post/laravel-custom-login-and-registration-exampleexample.html
Posted by: stevensonbeforming.blogspot.com


0 Response to "How To Add Login And Register On The Top In Laravel Page"
Post a Comment